-
PLUS
8 smarta tips för Google Foto – Ta kontroll över bilderna i påsk
-
PLUS
Krönika: Nej AI, jag vill inte vara din kompis eller partner
-
PLUS
Kommentar: Hindren som stoppar Tre
-
PLUS
Tips: 8 knep till Googles anteckningsapp Keep
-
PLUS
Apple Intelligence påminner mig om något betydligt bättre
-
PLUS
Mobils stora guide till Apple Intelligence i Iphone
-
PLUS
Krönika: Mobiltillverkare för första gången, igen
-
PLUS
11 tips: Google-appen som kan mycket mer än du tror
-
PLUS
Krönika: Google är bra på gratis men usla på att ta betalt
-
PLUS
Så kan Xiaomi-telefonen bli Mac-datorns och Iphones bästa vän
Iphoneskola
Egen app – utan att programmera

Vill du göra en Iphone-app för ditt rockband, fotbollsklubben eller för ditt företag, men saknar kunskap att utveckla en själv och resurser att låta någon annan göra det? Med hjälp av verktyg som Red Foundry kan du skapa en app utan att skriva en enda rad kod.
Många appar består av information som redan finns på internet men som samlas i ett mobilanpassat format och förädlas med Iphonespecifika funktioner som notiser eller kopplingar till den inbyggda gps:en. Detta tar verktyget Red Foundry vara på och ser till att du helt utan förkunskap kan bygga en egen dynamisk app för exempelvis ditt rockband eller din sportklubb. Eftersom informationen i appen kan hämtas från internet så kan den också ständigt vara uppdaterad och aktuell. Informationen plockas alltså från internet varje gång den färdiga appen startas och det gör att du själv slipper uppdatera själva appen. Istället uppdaterar du din blogg, laddar upp nya Youtubeklipp eller laddar upp nya foton till Flickr, så syns allt i appen.
När den första Iphone kom så fanns det inte stöd för appar, utan istället tryckte Apple hårt på »webbappar«. Alltså egentligen webbsidor som specialanpassas för användning via Iphones pekskärm med funktioner byggda i Javascript och andra webbstandarder. Ett år senare lanserade de App store, som gav utvecklarna möjlighet att skriva program som kunde utnyttja telefonens hårdvara och operativsystemets funktioner på ett bättre sätt, och dessutom inte vara beroende av ständig internetuppkoppling för att fungera. Sedan dess har mycket hänt, fler funktioner har blivit tillgängliga för app-utvecklarna för varje version av iOS (operativsystemet som körs på bland annat Iphone och Ipad), hårdvaran har utvecklats, och antalet appar har fullkomligt exploderat. Nu överstiger de enligt Apple 350 000 bara för Iphone enligt Apple.
Med hjälp av det API (gränssnitt) mot iOS som utvecklarna har tillgång till så kommer de åt en mängd funktioner som inte är möjliga med en webbapp (i alla fall inte i dagsläget). Vilken app som helst kan exempelvis utnyttja inbyggda funktioner som kamera, kartor, kalender, kontakter, webbläsare, musik i Ipod-appen, gyroskopet och mycket, mycket mer. Det finns gott om exempel på både program och spel som bevisar att det i princip bara är utvecklarnas kreativitet som sätter gränser när de har tillgång till alla dessa funktioner. Vad sägs till exempel om Fat booth som låter dig knäppa kort på någon och sedan få dem att gå upp i vikt med bara några klick. Eller de bilspel som använder gyroskopet för att styra bilen med din Iphone eller Ipad som om det vore en ratt, eller GPS Alarm som meddelar dig när du börjar närma dig din station på tågresan baserat på position istället för tid (ingen risk att du somnar och missar att kliva av).
Det är fritt fram för vem som helst att producera appar som publiceras på App store. Vill du låta dina appar vara gratis kostar det dig ingenting utöver årsavgiften på 99 dollar för att ansluta dig till Apples iOS Developer Program. Tar du betalt för appen så får du behålla 70 procent av inkomsterna, de övriga 30 procenten tar Apple för distributionen och betalningslösningen via App store.

Till skillnad från de flesta andra mobila plattformar finns det inget annat sätt att installera appar på en Iphone än via App store. Innan appen publiceras på App store måste den också godkännas av Apple. Detta för att kontrollera att den inte innehåller skadlig kod, att den verkligen gör det som utvecklaren angivit att den ska göra, samt att den följer Apples övriga villkor och regler. De allra flesta apparna godkänns av Apple, men för att vara på den säkra sidan är det bra att läsa igenom de riktlinjer som publicerats av Apple innan du gör verklighet av din idé. Du hittar det finstilta på adressen http://developer.apple.com/appstore/guidelines.html. Just i det här fallet behöver vi dock inte vara särskilt oroliga. Red Foundry som verktyget vi använder kallas, det bygger i stort på ett webbformulär du fyller i och på det sättet fyller din app med innehåll.
Appar som utvecklas från grunden för iOS är baserade på Apples egen programmeringsmiljö Cocoa. Cocoabaserade program skrivs oftast i programmeringsspråket Objective-C, så vill du satsa ordentligt på att utveckla program och spel för plattformen är det alltså objektorienterad programmering du ska fördjupa dig i. Utvecklarverktygen för iOS finns endast tillgängliga för Mac OS X, så ska du utveckla för iOS från grunden krävs det alltså att du har en Mac.
Red Foundry är dock ett verktyg som erbjuder en ordentlig genväg. Genom ett webbgränssnitt kan du enkelt bygga ihop din egen app utan några som helst programmeringskunskaper. Du klickar dig fram för att bestämma utseende och innehåll i din app, sedan kan du provköra appen direkt i din telefon via Red Foundrys egen app »VIZ«. När du väl snickrat färdigt på din app så kan du mot en månadsavgift låta Red Foundry publicera appen i App store, alternativt ansluter du dig till Apples utvecklarprogram och publicerar appen själv. Trots att stora delar av Red Foundry fortfarande ligger i beta (alltså inte är helt färdigt) så verkar det finnas mycket få buggar och problem.
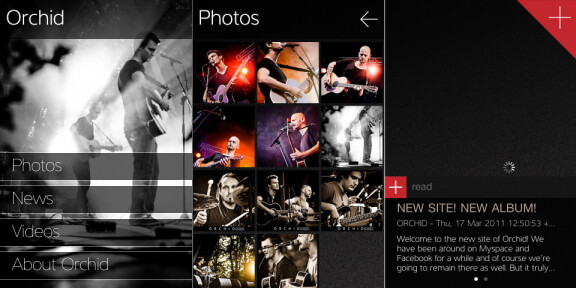
I guiden bygger vi en app för ett rockband som redan idag har mycket information på internet i form av bilder på Flickr, filmer på Youtube, en blogg och närvaro på sociala medier. Detta är en bra grund att bygga din app på, eftersom det per automatik uppdaterar innehållet i appen när du lägger till information på respektive tjänst. Lagrar du och uppdaterar informationen direkt i appen så måste du vänta på Apples godkännandeprocess för varje uppdatering.
Så gör du en egen app i Red Foundry
I guiden nedan bygger vi en app för ett rockband, men självklart går det lika bra att använda Red Foundry för en idrottsförening, en butik eller någon annan typ av verksamhet.
1. Gå in på www.redfoundry.com och välj »Start now« högst upp till höger i menyn. Där får du sedan ange ett namn på din app samt din e-postadress. När e-postadressen bekräftats som korrekt så får du även ange ett önskat lösenord.
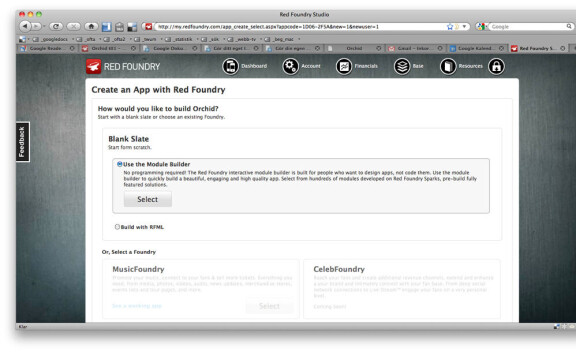
2. Nästa steg är att välja utgångspunkt för din app. Du kan välja »Use the module builder«, »Build with RFML« eller någon av de mallar som erbjuds. RFML är Red Foundrys eget märkspråk, men för att slippa skriva någon kod väljer vi i det här fallet den första, »Use the mobile builder«, för att bygga appen från grunden men med hjälp av färdiga moduler.

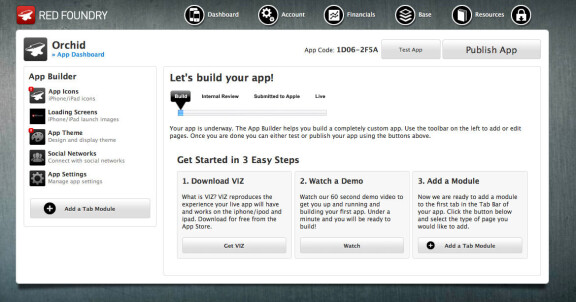
3. I vänsterspalten ser du nu rubriken »App builder«, och under den ett antal val. Till att börja med ska vi definiera ett antal ikoner för appen genom att klicka på »App Icons«. Det är dels den ikon som ska synas i App store, men också den som ska synas på startskärmen i din Iphone eller Ipad. Några av ikonerna behövs dessutom i olika storlekar för att anpassas efter de olika upplösningarna på Ipad, Iphone 4 och äldre Iphone. Det står tydligt angivet intill respektive ikon i Red Foundry vilka storlekar du behöver. När ikonerna är på plats klickar du på »Save«. Du ska inte försöka göra de rundade hörnen och reflektionen du kan se på andra app-ikoner. Dessa skapas automatiskt när du publicerar appen.

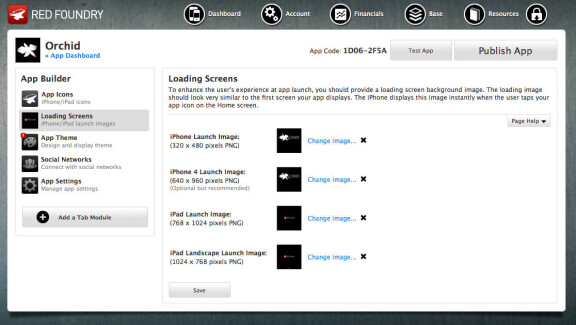
4. Nu är det dags att ladda upp några startbilder genom att klicka på menyvalet »Loading screens«. Det är den bild som syns under tiden appen laddas när du startar den i din Iphone. Även här behöver du ett antal olika storlekar och format beroende på vilka enheter appen ska vara anpassad för och om den ska fungera i både stående och liggande format.

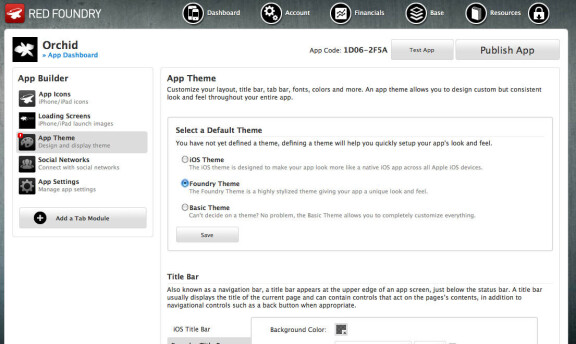
5. Nu är det dags att välja utseende för appen. Klicka på »App theme« i vänstermenyn, i det här fallet utgår vi från »Foundry theme«. Markera det och klicka sedan »Save«. Skrolla nu ned till rubriken »Default page properties« och välj »Add image…« intill »Background image« för att ladda upp en bakgrundsbild som ska synas i appen. Storleken på bakgrunden bör vara 960x960 pixlar för Iphone och 1024x1024 pixlar för Ipad. På så sätt fungerar de både i stående och liggande läge. Du kan även justera färger, textstorlekar, typsnitt, knappbilder med mera för att skapa en unik form.

6. Nu hoppar vi vidare till »App settings« i vänstermenyn. Där definierar du vilka enheter appen ska fungera i, som Iphone eller Ipad, samt om den ska fungera i stående respektive liggande format.
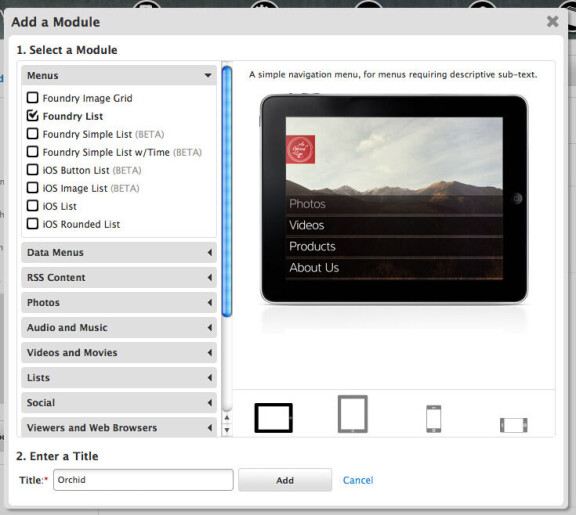
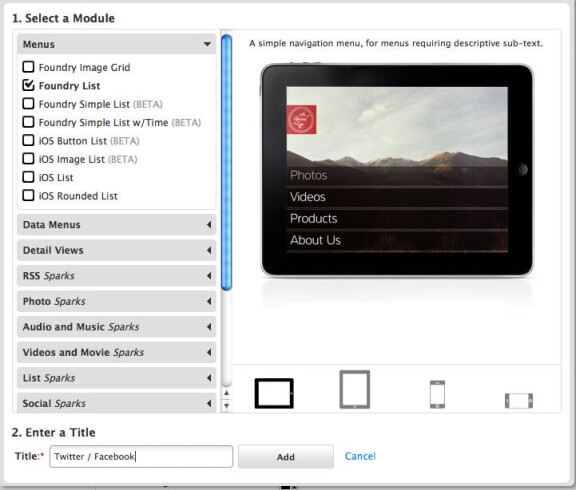
7. Sådär, nu är det dags att börja bygga själva appen. Vi börjar med att skapa en meny. Klicka på »Add a tab module« längst ned i vänstermenyn och välj sedan »Menus« och bocka för »Foundry list«. Du kan till höger se en förhandsvisning över vilken typ av modul du valt, och växla mellan hur den ser ut i olika enheter. Skriv sedan ett namn för modulen i fältet »Enter a title« och klicka på »Add« (i exemplet använder vi titeln »Orchid«).

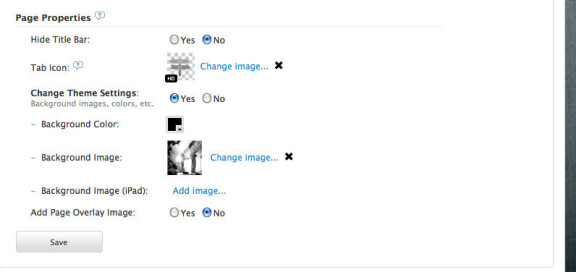
8. För att göra menyn lite mer personlig så kan du välja att lägga till en bild i bakgrunden genom att skrolla ned till »Page properties«, välja »Yes« på »Change theme settings« och sedan »Add image…« intill »Background image«. Glöm inte att klicka »Save« när du lagt till en ny bild.

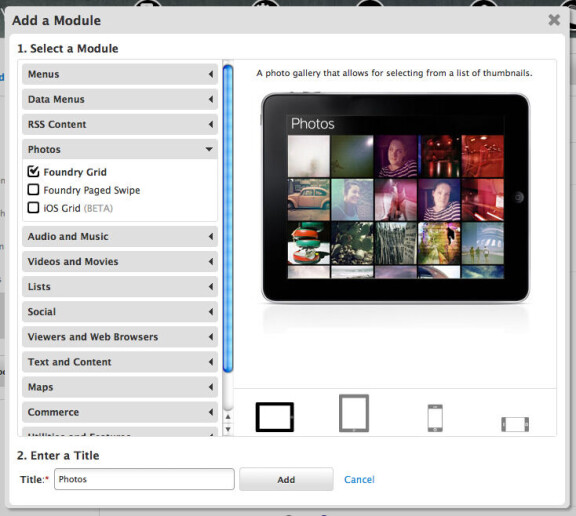
9. Nu ska vi lägga till det första menyvalet. Det gör du genom att klicka på »Add to Orchid« i vänsterspalten under menymodulen (»Orchid«) som du skapade i punkt 7. Vi börjar med att lägga till ett bildarkiv som hämtas från ditt Flickr-konto. Välj »Photos« och »Foundry grid«, namnge sedan modulen i fältet »Title« och klicka på »Add«.

10. Nu får du välja från vilken källa bilderna ska hämtas. Här klistrar du in adressen till exempelvis ditt Flickr-konto och klickar sedan »Select«.

11. Nu har vi fått ett menyval och en fotosida på plats, så nu är det dags att provköra appen i din Iphone. Det gör du enkelt genom att ladda ner gratisappen »Red Foundry Viz« från App store till din Iphone. När du sedan startar den appen får du ange ditt namn och lösenord samt den »App code« som står angiven högst upp i »Red Foundry app builder« där du bygger appen. På detta sätt kan du hela tiden provköra allt du gör i appen utan att behöva publicera den, eller ha tillgång till Apples Developer Program.

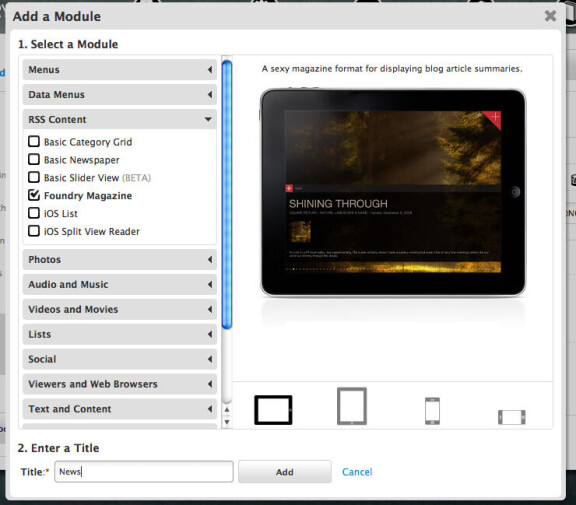
12. Dags att lägga till lite nyheter i appen. Har du redan en befintlig blogg så kan du enkelt använda dig av innehållet i den för att automatiskt uppdatera din app på samma sätt som ditt Flickr-flöde automatiskt uppdaterar bildmodulen. Välj återigen »Add to Orchid« i vänsterspalten under menymodulen från punkt 7, men välj den här gången »RSS content« och »Foundry magazine« i modulbiblioteket. Ange en titel och klicka sedan på »Add«. Klistra sedan in adressen till din blogg in fältet »RSS URL« och klicka »Save«

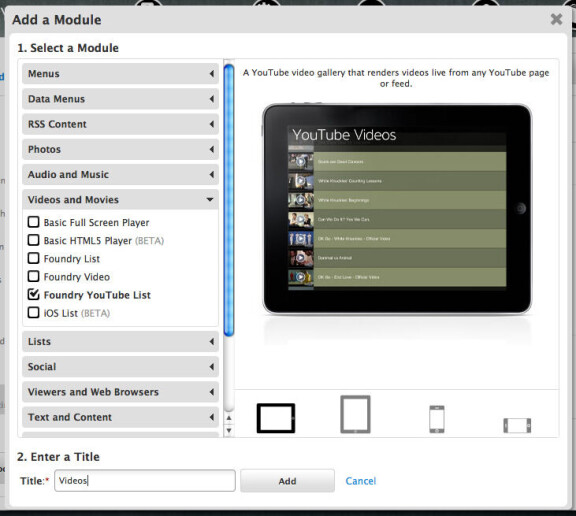
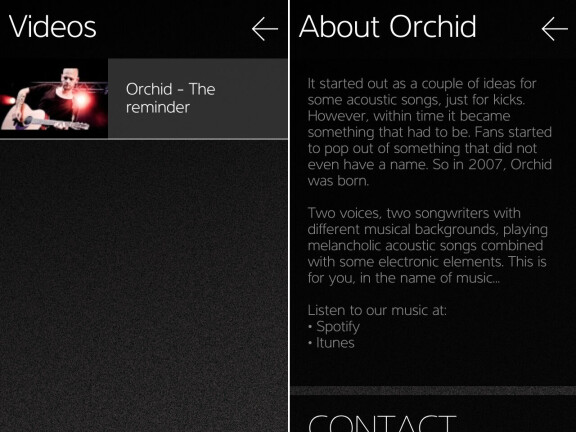
13. För att lägga till dina Youtubefilmer väljer du igen »Add to Orchid« och sedan »Videos and movies« och »Foundry Youtube-list«. Ange även här en titel, klicka på »Add« och klistra in adressen till din Youtubekanal i fältet »URL«.

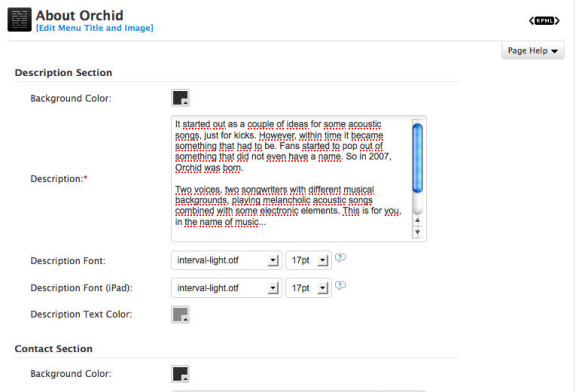
14. Slutligen ska vi även lägga till en statisk sida i appen som handlar om rockbandet. Väj »Add to Orchid«, sedan »Text and content« och »Foundry about us«, ange titel och klicka på »Add«. Fyll sedan i en beskrivande text i »Description« och »Contact text«, samt e-postadress i fältet »Email address«. Klicka sedan på »Save« för att skapa den statiska sidan.

15. För att valen i din meny ska synas i den ordning du önskar, kan du enkelt dra i de små pilarna intill respektive val.
16. Provkör appen mycket under tiden, och modifiera och finjustera utseendet i »App theme« och på respektive modul tills du är nöjd.


17. Vill du istället för att använda en menysida i appen, som i exemplet ovan, använda »flikar« i botten väljer du istället »Add a tab module« för varje modul istället för att lägga till dem i menyn. Det går att kombinera både menyer och tabbar.
Fler funktioner och publicering
Dags att lägga till ytterligare funktioner som kopplingar till sociala medier och en listning över kommande spelningar för bandet Orchid. Dessutom publicering på App store.
1. Nu lägger vi till en undermeny till den redan befintliga menyn »Orchid« genom att klicka på »Add to Orchid« och välja »Menus -> Foundry list«. Döp menyn till »Twitter / Facebook« och klicka på »Add«.
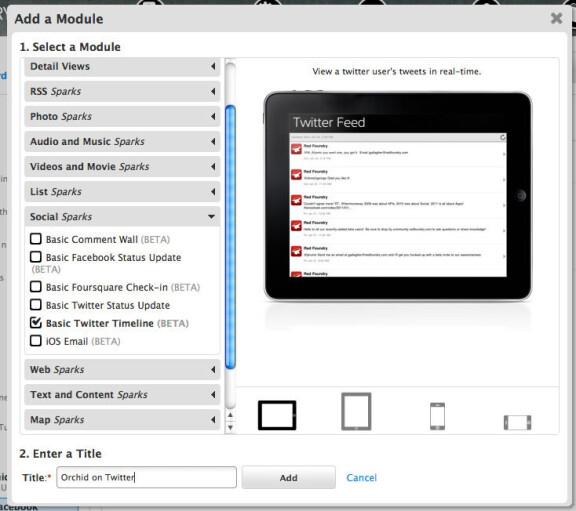
2. Klicka nu på »Add to Twitter / Fa…« och välj »Social -> Basic Twitter Timeline«. Skriv sedan in ditt Twitternamn i fältet »Twitter Screen Name« och klicka »Save«. På så sätt har du fått en sida i appen som visar ditt Twitterflöde.

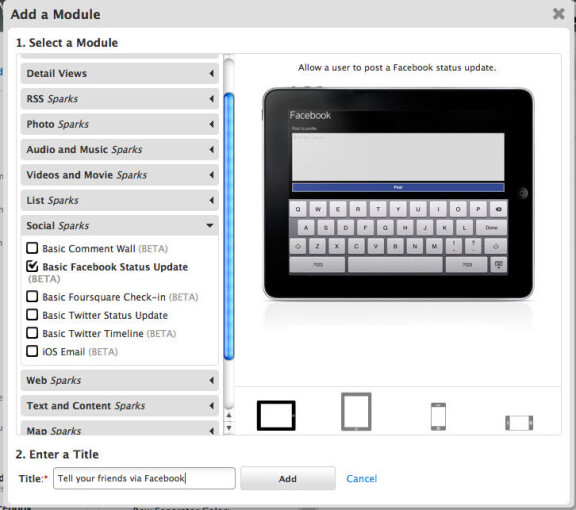
3. Klicka återigen på »Add to Twitter / Fa…« och välj »Social -> Basic Facebook Status Update«. Fyll sedan det meddelande du vill ska publiceras på Facebook om besökaren inte väljer att skriva ett eget i fältet »Default message«. Glöm inte att skriva med en länk, så det är lätt för den som läser att ta sig vidare till din hemsida. Förslagsvis »Listen to the great band Orchid – http://orchidsweden.com/«. För att även lägga till möjligheten att publicera ett inlägg på Twitter väljer du »Social -> Basic Twitter Status Update«.

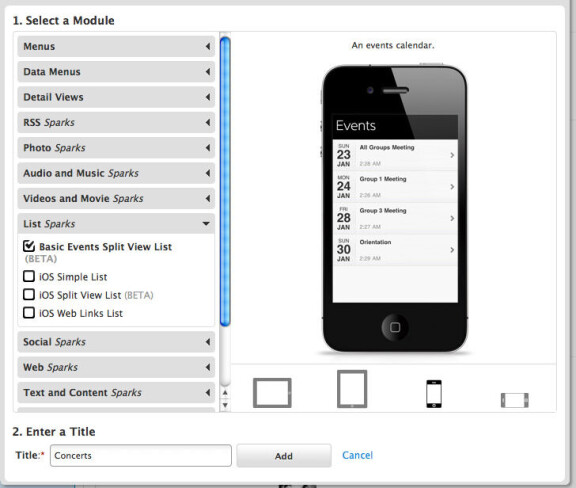
4. För att få in kommande spelningar ska vi lägga till en Eventlista. Till skillnad från de övriga moduler vi tidigare lagt in som har uppdaterats via externa tjänster som Youtube och Flickr, ska vi i det här fallet välja att uppdatera innehållet direkt via Red Foundrys »Dashboard«. Klicka på »Add to Orchid« för att lägga till modulen i huvudmenyn, och välj sedan »List -> Basic Events Split List View«, ange en titel och klicka på »Add«.

_image

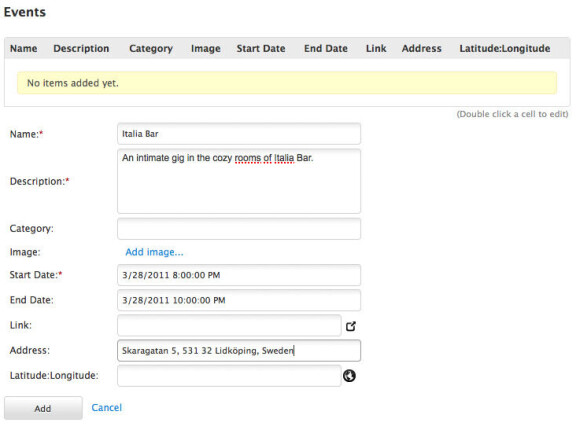
5. För att lägga till spelningar i listan väljer du nu »Add new item« och fyller i de relevanta fälten, till exempel »Name«, »Description« samt datum och tid, sedan klickar du »Add«. Fortsätt på samma sätt för att fylla på med fler spelningar. På detta sätt kan du lägga till och ändra innehåll även efter att appen är publicerad.
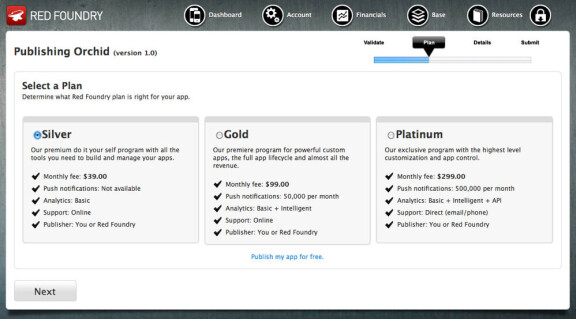
6. Nu när du väl är klar med din app är det dags att publicera den på Apples App store. Med Red Foundry finns det två alternativ; antingen ansluter du dig själv till Apples Developer Ios Developer Program ($99/år), eller så låter du Red Foundry publicera åt dig. Beroende på vilket Red Foundry-paket du väljer och vilka funktioner du vill ha tillgång till så betalar du en månadskostnad till dem på $39 till $599.
7. Oavsett vilken väg du vill gå börjar du med att välja »Publish app« högst upp till höger i Red Foundry. Där får du sedan läsa en beskrivande text över vilka alternativ du har, och vad dessa innebär.
_image
8. Välja sedan vilket paket du vill använda, eller om du vill publicera själv utan avgift till Red Foundry.
9. Därefter väljer du om du vill publicera genom Red Foundry eller hantera det själv (väljer du gratisalternativet i steg 8 måste du alltid hantera publiceringen själv).
10. Sedan får du fylla i kompletterande information om dig själv, som betalkort, kontaktuppgifter och liknande. Väljer du att publicera själv måste du först gå igenom Apples registreringsprocess på apple.com/developer för att kunna generera en »Bundle Identifier«. Det måste du ha för att kunna skapa själva app-filen som sedan laddas upp till Apple för publicering. I båda fallen krävs även mer information om appen i sig, som titel, beskrivning, kategorier och pris. Det anger du i nästa steg i Red Foundry innan du genomför själva publiceringen.
11. När sista steget är avslutat är det bara att hålla tummarna för att Apple går igenom och godkänner din nya app så fort som möjligt.

Orchid om sig själva, Iphone och appen
Efter flera år av »hårdrockande« med bandet Backwater stannade Björn Wennerborg och Thomas Kihlberg en kväll år 2007 kvar i replokalen efter ett »rep« för att testa lite akustiska idéer med varandra. Den kvällen räckte för att de skulle inse att den mer avskalade och melankoliska ton de hittat tillsammans var alldeles för bra och rolig för att bara vara ett sidoprojekt. Där och då bildades alltså tvåmansbandet Orchid, och de beslutade sig för att satsa lika hårt på detta som Backwater.
Eftersom de endast är två så lånar de in musiker till de spelningar som kräver ett fullt band, men lika ofta skalar de av låtarnas arrangemang och framträder med endast två gitarrer och sång.
Den melankoliska och akustiska poprocken som Orchid spelar hittar inspiration i allt från grungeband som Soundgarden och Pearl Jam till synthlegenderna Depeche Mode och de stämningsfulla folkrockarna Simon & Garfunkel. Björn och Thomas ganska skilda musikbakgrund är enligt dem själva en stor del av deras styrka, och ger en mångfald i skapandet med influenser och nyanser från olika håll.
Iphone är definitivt ett viktigt redskap i Orchids musikskapande. Så fort en idé poppar upp i replokalen eller någon annanstans spelas den in i en »memo-app« och mailas direkt till dem båda för att byggas vidare på. De lägger även in låtar i Ipod-appen för att tillsammans lyssna igenom dem i replokalen och diskutera arrangemang och annat inför spelningar och inspelningar. Eftersom Iphonen alltid är med så är det även där de skriver upp textidéer och noteringar om sina låtar.
Förutom att använda telefonen som en insamlingsplats för idéer och tankar så har de även experimenterat lite med inspelning, bland annat i appen »Fourtrack«, som är en fyrspårig portastudio för Iphone. De är också mycket nyfikna på GarageBand, förstärkarsimulatorer och andra musikrelaterade appar för både Iphone och Ipad. Det är inte heller omöjligt att de i framtiden kommer att använda en Iphone eller Ipad för att spela upp »backtracks« under livespelningar vid tillfällen då de inte har möjlighet att ha med sig ett helt band.

Orchid har fått provköra appen vi byggt i artikeln ovan.
Hur ser ni på appen, vad skulle den kunna spela för roll för er?
– Vi ser den som en hemsida i app-format. Det är fortfarande lite »coolt« med appar, och därför kan det ge extra uppmärksamhet jämfört med en mobil hemsida. Då det blir en alldeles egen app slipper man dessutom drunkna i mängden som till exempel på Myspace.
Hur skulle ni vilja vidareutveckla appen?
– Vi skulle vilja lägga in möjligheten att provlyssna på vår musik i appen, samt integrera den mer med exempelvis Itunes och Spotify. Kanske ge användarna möjlighet att anmäla om de tänker komma på en spelning, och på så sätt erbjuda möjligheten att få en påminnelse via push notifications när spelningen närmar sig. Anmälan skulle också kunna vara integrerad med Facebook och Twitter så att deras vänner ser att de tänker gå på spelningen. Kanske skulle fans kunna ladda upp bilder och videoklipp direkt från sina Iphonelurar in i appen så att andra kan se dem.
Tre korta tips:
Tips 1 alternativ:
Är du van att utveckla för andra plattformar kan du även skapa Iphone-appar med Adobe Flash
http://www.adobe.se eller Appcelerator (Javascript, HTML, CSS, Python, Ruby och PHP)
Tips 2:
Undvik att din app blir underkänd av Apple genom att noga läsa igenom deras riktlinjer först:
http://developer.apple.com/appstore/guidelines.html
Tips 3:
På Red Foundrys Youtubekanal hittar du guider som hjälper dig igång med fler delar av verktyget: http://www.youtube.com/user/RedFoundryInc