-
PLUS
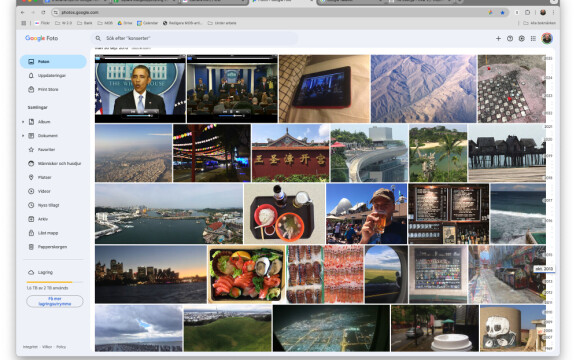
8 smarta tips för Google Foto – Ta kontroll över bilderna i påsk
-
PLUS
Krönika: Nej AI, jag vill inte vara din kompis eller partner
-
PLUS
Kommentar: Hindren som stoppar Tre
-
PLUS
Tips: 8 knep till Googles anteckningsapp Keep
-
PLUS
Apple Intelligence påminner mig om något betydligt bättre
-
PLUS
Mobils stora guide till Apple Intelligence i Iphone
-
PLUS
Krönika: Mobiltillverkare för första gången, igen
-
PLUS
11 tips: Google-appen som kan mycket mer än du tror
-
PLUS
Krönika: Google är bra på gratis men usla på att ta betalt
-
PLUS
Så kan Xiaomi-telefonen bli Mac-datorns och Iphones bästa vän
Annons
Vikten av rätt färgpalett för mobilappar och andra produkter

Färger är en viktig del av alla olika appar och andra produkter. Med rätt färgpalett är appen både mer attraktiv och lättanvänd.
Mobilappar följer alltid trender inom design och färg till en viss mån, men det finns även vissa regler som alltid följs. Väl utvalda färgpaletter och designelement fungerar helt enkelt i alla tider, även om det kanske inte är det allra trendigaste.
Trendkänslig design kan snabbt börja kännas daterad och därför är det ofta bättre att kombinera trender med designprinciper som alltid fungerar.
En viktig designprincip är att använda komplementfärger med varandra. Rött och grönt är till exempel två komplementfärger som alla vet signalerar fara eller stopp, säkert eller gå. Att bryta mot regler som är integrerade i de flesta människors psyke är inte ett effektivt sätt att designa på.
Det är dock viktigt att känna till att färgassociationer ofta är kulturella. Det är därför viktigt att känna till din publik och deras relation till särskilda färger innan du väljer en färgpalett.
Färgschemat är nästan lika viktigt som appfunktionaliteten för effektiv UX och hur väl mobilappen fungerar. Att förstå hur olika färger uppfattas är viktigt när man ska designa en app. Färgerna kan påverka användarnas humör, beteende och stressnivåer, så det är viktigt att välja en medveten färgpalett som påverkar användaren på rätt sätt.
Blått associeras till exempel med säkerhet och pålitlighet, medan orange påminner om action och underhållning. Svart indikerar en högteknologisk och avskalad design, medan grönt påminner om frodighet och rikedomar.
Minimalistiskt och avskalat
Det är nästan alltid bättre att sträva mot minimalism och en avskalad färgpalett. För många färger kan ge ett spretigt och förvirrat intryck. Många appdesigners väljer tre, fyra genomgående färger med tillhörande nyanser.
Det är inte bara mobiler som använder sig av en avskalad färgpalett med klara färger, utan det är många produkter som följer samma designtänk. Ett exempel är nikotinpåsarna Swave som använder en vit bakgrund och en stark kontrastfärg i form av en våg på sina förpackningar. Färgen visar tydligt vilken smak nikotinpåsen har och vågen kompletterar produktnamnet på ett bra sätt.
Ett stöd för funktion och innehåll
På engelska säger man att design har tre C-regler; consistency, clarity och content. Det kan översättas till konsekvens, tydlighet och innehåll. När du väljer färger är det viktigt att detta följs och att de också stöttar både funktionaliteten och innehållet.
Färgschemat bör ses som den visuella gränssnittsdesignen tillsammans med interaktionsdesign, systemdesign och servicedesign. Den valda färgpaletten ska användas tillsammans med användarens beteende och flöde i appen. Det kan till exempel göras genom att ha gröna knappar när det är dags att bekräfta något och röda markeringar om någonting går fel eller är viktigt.