-
PLUS
Krönika: Mobiltillverkare för första gången, igen
-
PLUS
11 tips: Google-appen som kan mycket mer än du tror
-
PLUS
Krönika: Google är bra på gratis men usla på att ta betalt
-
PLUS
Så kan Xiaomi-telefonen bli Mac-datorns och Iphones bästa vän
-
PLUS
Chromecast-problemen visar hur svårt det är att lita på Google och andra jättar
-
PLUS
Passkeys: Därför behöver du veta mer om dem
-
PLUS
Krönika: Lärdomar från MWC 2025 – röststyrning är AI:s värsta fiende
-
PLUS
Fördjupning: Tankar och teknik bakom kamerorna i Samsung Galaxy S25
-
PLUS
Mobil svarar om Telenor-problem, seniorklocka, Airtag-konkurrenter och mer utrymme i Google Foto
-
PLUS
Krönika: Dilemmat när Apple dödar sin sista och enda kompakta Iphone
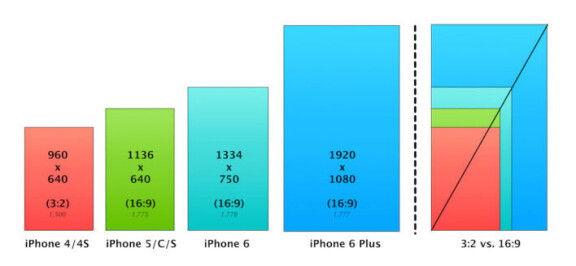
Skärmstorleksdjungeln når Ios
Fler upplösningar att hantera för Iphone-appar

Ett relativt fåtal olika skärmstorlekar har länge underlättat formgivningen av Ios-appar. Lanseringen av Iphone 6 innebär utmaningar.
Fram till lanseringen av Iphone 5 hade alla Iphones skärmproportionerna 3:2 och det förekom bara två olika upplösningar. Med Iphone 5 blev skärmen mer avlång – 16:9 – men behöll det horisontella måttet på 640 pixlar. Det är enkelt att skala ned en design från retina-upplösning till äldre skärmar, men för att klara olika proportioner har det krävs dubbla spår i delar av utvecklingen.
Iphone 4S är den äldsta modellen som går att uppgradera till Ios 8. Det innebär att systemet måste hantera både 3:2- och 16:9-skärmar plus de nya skärmupplösningarna som kommer med Iphone 6 och Iphone 6 Plus – alltså fyra olika varianter. Även om steget är långt till det stora antal skärmupplösningar som webb- och Androidutvecklare har att hantera så innebär Iphone 6 att även Ios-utvecklare behöver börja titta på responsiv teknik – design som anpassar sig automatiskt efter skärmstorleken.
För att hantera de nya mobilerna och framtidssäkra systemet har Apple lagt till responsiva element i verktygen för gränssnittsdesign. En annan pusselbit som måste på plats är att använda vektorgrafik framför pixelgrafik i större utsträckning – det underlättar när exempelvis ikoner ska anpassas för olika skärmar.
Källa